Gimp Beginner Basics
Hi! Today I hosted a webinar to show off my friend, Angela Wills, who has a cool step-by-step course about how to use a free graphics program called Gimp.
Well, the computer gremlins were all over us today, which goes to show that Embarrassing Webinar Moments can happen any day of the week. My computer froze up and all kinds of craziness happened. Luckily the recording didn't disappear. 🙂
What can you do with Gimp?
Well, I'm glad you asked. You can…
- Create cool graphics to spice up your blog.
- Create headers for your blog, Facebook, Twitter, etc. to brand yourself.
- Create graphics for clients.
- Make banners and buttons to advertise your products or services.
- Make pinable graphics for Pinterest.
and tons more.
The goal with this webinar was this.
- Show you where to download Gimp.
- Give you some graphics to play with.
- Teach you the basics of editing a simple graphic with Gimp.
- Allow you to walk away with a comfort level of being able to experiment with the graphics comfortably so that you can make ones you like.
- Demonstrate how to pin a graphic once you post it on your blog.
Here's what to Do.
1. Download Gimp.
If you've never downloaded Gimp before, click here for Gimp download instructions.
If you've already got Gimp on your computer, be sure to get the updated version so that your computer screen is the same as Angela's. Click here to download the latest version of Gimp
2. Grab the Free Templates.
You can get several free templates at the top of this page: Free Templates for Gimp
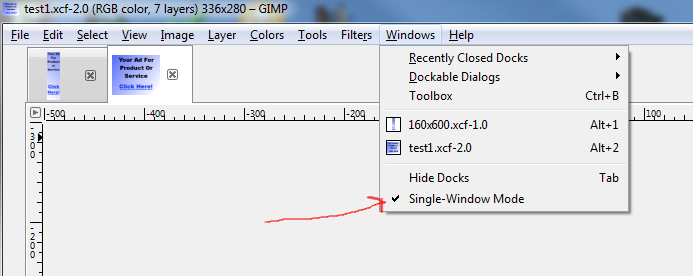
3. Set your Gimp Screen to Single Window.
Once you've got that, we want to set up your screen to look like Angela's so you can follow easier.
Go to “Windows” and then click “Single-Windows Mode” as seen below. (The “Single-Window” option will ONLY show up if you've followed my directions and gotten the latest version of Gimp.)

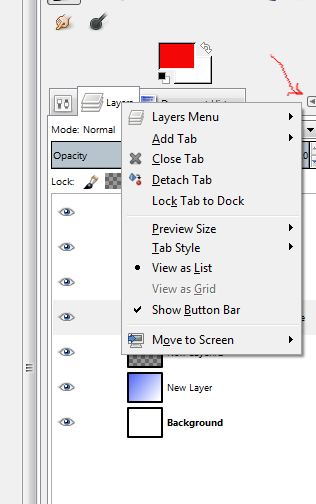
4. Add your Layers Tab.
After you've done that, then, we want to see the layers tab..
In the area way to the right side of your screen (after you've set it as Single Window), you'll see this.

- Look for that small arrow. You click that.
- Click “Add Tab”.
- Under “Add Tab”, you'll see “Layers”.
- Click on that and you'll be able to mess with your layers without having to switch screens.
(If that's confusing at all, I can either take more screenshots or do a quick video for you.)
5. Watch the Video and Enjoy.
Now that you have Gimp downloaded, you have it set up like Angela does in the video, and you have some templates to play with, enjoy the video:
Or download here:
[display_podcast]6. One more Thing.
Please follow me on Pinterest, too.
Thanks!
Warmly,
Nicole Dean
PS. Of course, if you want step-by-step Gimp training, Angela has a course here: Gimp Tutorials. (Use coupon “nicolerocks” for $10 off.)
PS again. Please comment and share your Pinterest pages so we can follow you. 🙂

Rachel Pilgrim
October 17, 2012 at 5:50 pmReally enjoyed the session today – lots of information, so I’m excited to be able to go back and review it again once I have my templates and tools in place. Thanks so much for offering this!
Nicole
October 21, 2012 at 9:42 amYou are very welcome, Rachel. I’m so glad you liked it.
Warmly,
N
Sharyn Sheldon
October 17, 2012 at 7:22 pmNicole, thanks so much for doing this call with Angela. It was incredibly helpful in demystifying Gimp a little for me. I can tell that Angela’s tutorials should be terrific.
And thanks for the templates and quotes. I’m always collecting good quotes, so now I have to do something with them! I’ll look out for you on Pinterest 🙂
Nicole
October 21, 2012 at 9:41 amThanks, Sharyn! 🙂
Soumabha RayChaudhuri
October 19, 2012 at 10:51 pmHi Nicole,
This looks very much similar to Photoshop. Are there any tools which are present is Gimp but not in Photoshop?
Nicole
October 21, 2012 at 9:41 amThe biggest difference is that Gimp is free, while Photoshop can be as high as $700 if you don’t have a student discount available.
Photoshop is definitely preferrable, in my opinion, especially if you want to become a Graphics Designer.
However, the goal of this webinar was to show anyone how to quickly edit graphics that they can then put on Pinterest without making a large financial investment. 🙂
I hope that helps.
N
RT Louis
October 25, 2012 at 1:02 pmI love Gimp! Unfortunately Photoshop is king and not enough people make resources for Gimp like they do for PS. It’s great to see you giving it some love and spreading the good word, it’s an invaluable tool!
Linda Henslee
November 15, 2012 at 9:03 pmGreat information, thank you so much! I’ve only used Gimp a few times. With this information I can practice to my hearts content.
BTW – love your blog!